Karta i Sidbyggaren
Logga in på din sidbyggare via mina sidor.
Uppe i menyn hittar du ett val som heter ”Karta”
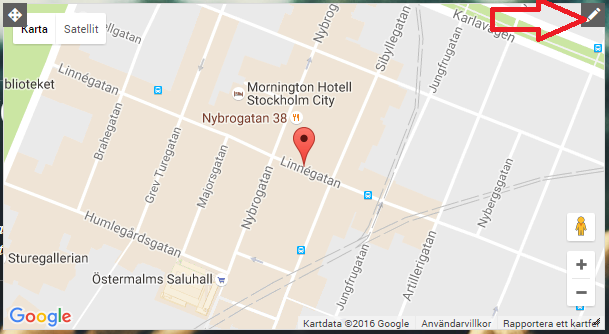
Dra denna modul och släpp den där du vill att din karta ska finnas på din hemsida
Markera kartan för att få fram pennan uppe i högra hörnet, se bild.
Välj Egenskaper i menyn
Följande bild får du fram:
För att kartan ska fungera med din sajt behöver du hämta API-nyckel från Google.
Klicka på länken nedan:
https://developers.google.com/maps/documentation/javascript/get-api-key
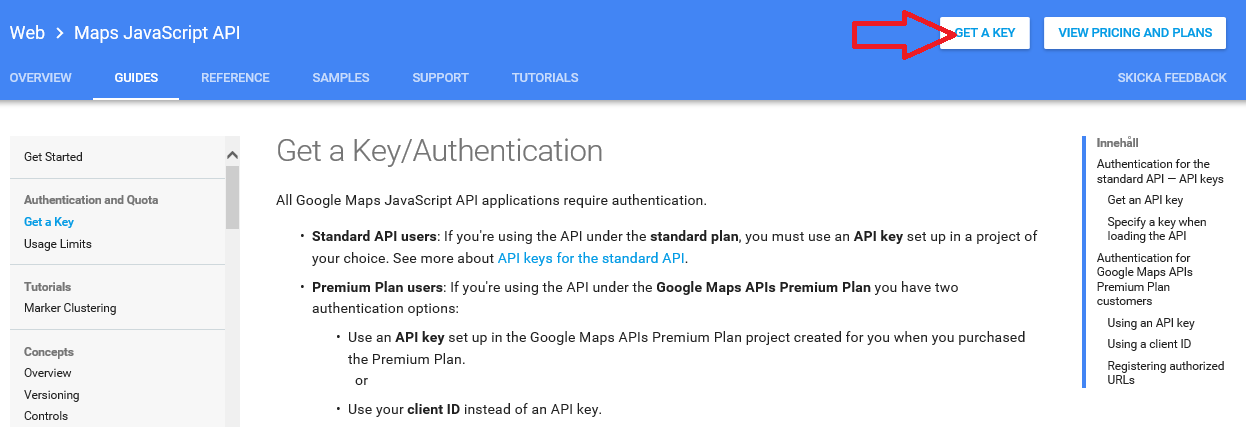
Ett nytt fönster öppnar sig och du ska nu klicka på knappen ”Get a key” uppe i högra delen av fönstret, se bild nedan.
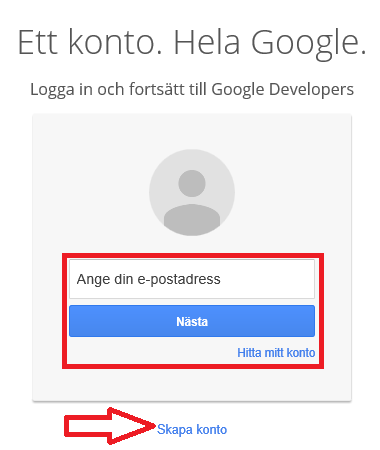
I nästa ruta ska du nu logga in på ditt Googlekonto.
Om du inte har något kan du skapa ett genom att välja skapa konto.
När du är inloggad på ditt Google-konto kan du gå tillbaka till länken:
https://developers.google.com/maps/documentation/javascript/get-api-key
Klicka på knappen ”Get a key”
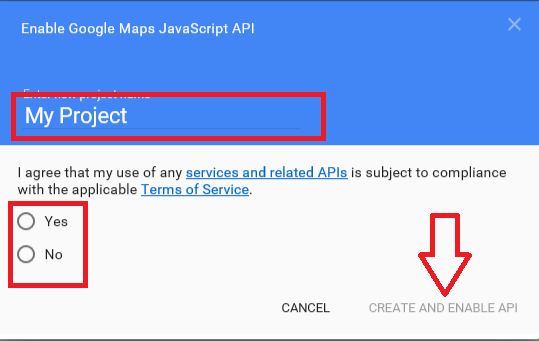
Nästa steg är att fylla i ett projektnamn, till exempel kan du skriva din domän här.
Fyll sedan i Ja eller nej (Yes/No) och därefter ska du kunna klicka på länken ”Create and enable”
Se bild nedan.

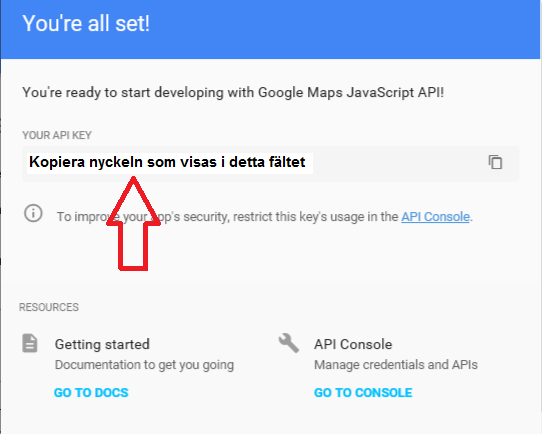
Din nyckel skapas och när den är klar får du upp en ruta med din nyckel i.
Kopiera nyckeln genom att markera texten och tryck ctrl+C eller högerklicka på texten när den är markerad och välj ”Kopiera” i menyn.
Du kan även klicka på ikonen ute till höger i samma ruta som din nyckel finns.
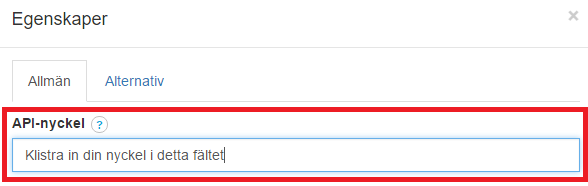
Nyckeln kopieras till ditt urklipp och du kan klistra in denna i fältet för API-nyckeln i Sidbyggarens karta.
Därefter kan du skriva in din adress i fältet nedanför och klicka på knappen ”Applicera”
Nu ska din karta fungera när du har publicerat din sajt!

